Google launched Drive letting people to upload there files and even create one online and share with people like doing online business. So they started Drive providing everyone with 5GB space on which they can upload anything and share with anyone by changing the privacy settings. Now recently Google just upgraded the space for every user to 15GB that comes in a combination of Drive, Gmail and Google+ Photos.
So now you can upload more and share with everyone. So even I started uploading all my files to Google Drive s its much more convenient and fast, so I even posted a tutorial on how you can create direct download links for Google Drive you should check that too if you are planning to upload your files to Google drive, but today I am posting another amazing trick on hosting your CSS - HTML - JavaScript file on Google drive.
So now you can obviously upload all your files to Drive and even host your CSS, JavaScript and HTML files too for free. It provides you with unlimited bandwidth, unless you are not abusing there service and its fast and responsive.
Uploading CSS - HTML - JavaScript Files on Google Drive
So now you do not need any skills to host your files, as its very easy the uploading process is normal and you just need to change some links to make I hosted, so lets get started.
- Visit Google Drive and Sign-In with your account.
- Now just upload your files normally, make sure your files have proper extension .js, .css or .html
Now when your file is uploaded just right click on that file and under Share click on Share and this open up the share dialog.
- Just change the settings from Private to Public on the web option.
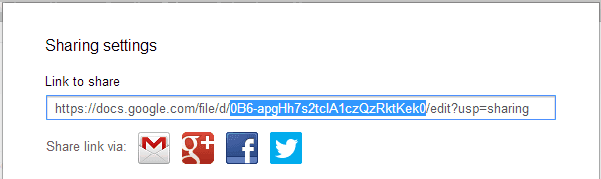
- Now press Save and you will get the file sharing link, now you need to copy the main file code check below image.
- Now as you can see the highlighted code is your file link just copy that code and replace that with xxxxxxxxx in below code.
https://googledrive.com/host/xxxxxxxxxxxxxxxxxxxxxxxxxx
- Now this is you link for that file, just try to access it and you will your codes and everything come up.
- So now just add this link to your script tag for CSS or JavaScript file's and enjoy. Make sure privacy settings are for Public else it won't show you the code.


(COMMENTS WILL LOAD AUTOMATICALLY)