Usually as a blogger you know the worth of attaching media files in your blog post for more reader attraction, so people get more attracted to the media stuff and they love to explore more about that post. So now usually everyone tries to make their website or blog responsive so that people browsing their website on different gadgets can view it easily and can easily share stuff, so you want to make sure that your codes are responsive too else you are going to see a size difference which is not going to present the media in a good way.
So now embedding any video from YouTube will look small if the other person is browsing from a large screen or it will look so big if he is browsing your website on mobile. So its really important for you to make YouTube codes responsive so that other person can easily see your stuff. So now making your media files might look little bit tricky but we have a pretty simple online tool that could do this stuff in seconds.
Embed Responsively simply takes the default codes and add them to their predefined responsive style-sheet with CSS code and Div code ready to be installed on any website.

- Visit Embed Responsively website.
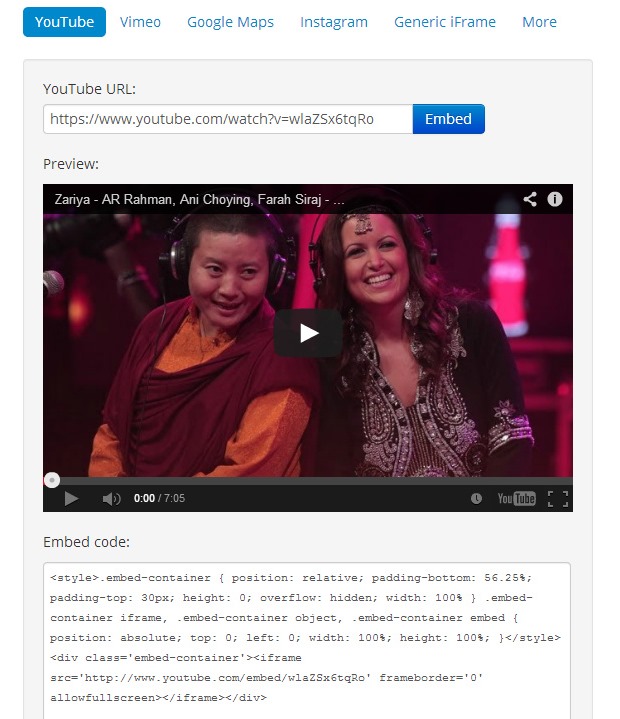
- Now just choose the website for which you want to make responsive code, like in the above image I chose the YouTube option.
- Now just add the YouTube video code like I have added and press Embed option.
- You will get the new responsive code below which contains CSS and <div code that you can copy and paste it in your Blogger > Post > HTML Field.
- Now just preview your blog and try to resize your window you will be able to see the change in size as you resize the window.
So that’s it guys hopefully this tutorial will be helpful to all the newbies who want t provide a good environment to their readers but do not have any technical knowledge.

(COMMENTS WILL LOAD AUTOMATICALLY)