Mobile friendliness is now among the primary elements thought about by Google for ranking a site in search results page. So, if your site is not responsive till now, you must do that prior to it's far too late. However, after designing my site mobile responsive I faced issues of checking my site on different mobile platforms. So, as we understand it's not possible for everyone to have all the variations of iPhone, iPad and Android phones to check your site's responsiveness that's why right here I gathered some fantastic tools to examine your site's mobile friendliness online.
4 Online Tools to Check Responsiveness of your Website
These tools will certainly let you pick the devices of various resolutions and screen sizes to inspect your site's responsiveness so that you can examine whether your site is TOTALLY responsive or not.
-
Studiopress
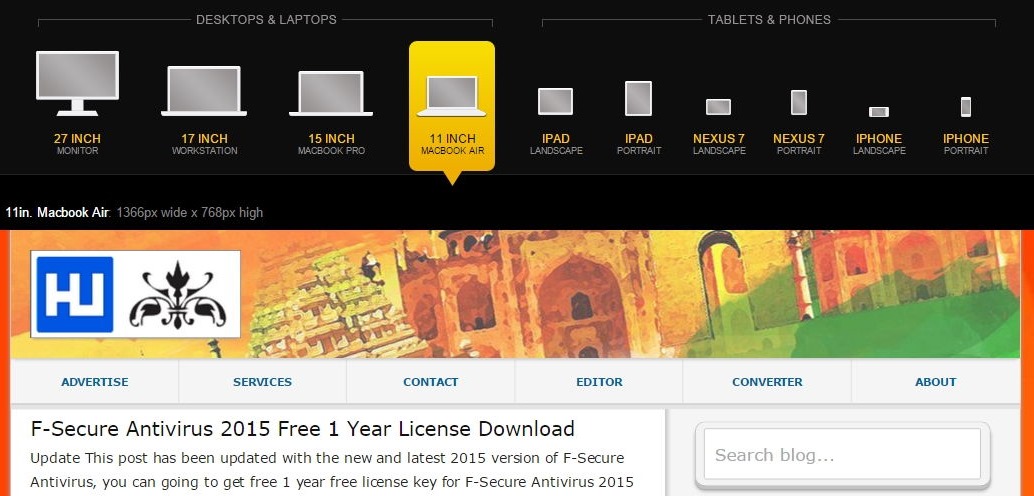
Studiopress is itself a fantastic style selling site where world's popular Genesis structure is offered. Studiopress likewise has a tool that lets individuals see how their website design buffers on various devices: consisting of smartphones, tablets, and various laptop sizes. It's extremely easy to check your site's responsiveness with Studiopress's Responsive Design Screening tool. All you have to check out http://www.studiopress.com/responsive/ then enter your site's URL. That's all, it will immediately demonstrate how your site fits in various screen sizes. You can choose between Width and Device option to be more precise. -
IsResponsive
IsResponsive is another fantastic online tool I discovered to check the site's responsiveness. IsResponsive lets you check the mobile friendliness of your site in various screen sizes in addition to various variations of iPhones. You just have to merely go to http://www.isresponsive.com/ and right there you will certainly see a box for entering you site address. So, just enter your site URL and inspect the responsiveness of your site by changing in between various designs of iPhones. -
Responsive Design Checker
This responsive design checker tool lets you inspect your site's responsiveness in various devices such as desktops, laptop computers, tablets and smartphones of various screen sizes. To check the responsiveness of your site utilizing Responsive Design Mosaic tool, check out http://responsivedesignchecker.com/ and enter your site's URL. And by clicking various screen sized devices, you can inspect how responsive your site is. -
Chrome’s Inbuilt Inspect Tool
You might have been using chrome from quiet long but do you know chrome processes a lots of other things that could make you a badass web developer, yes using chrome you can do a lot of stuff and mobile responsiveness checker is one thing among all of them. While on your site just right click and choose Inspect Element option. Now you can will see a small Mobile icon on top left hand side like in the above image click that, now choose the device you need to check responsiveness for, that’s reload the page and your page will be loaded on that device and see if its friendly or no.
That's all people! These 4 tools are my preferred for checking the responsiveness of sites. I understand there are numerous tools readily available on the internet for the very same, so if you know any other fantastic tool for screening site's mobile-friendliness, let me understand through remarks so that I can include that too in this list of excellent responsiveness checker tools.






(COMMENTS WILL LOAD AUTOMATICALLY)